Sassをファイル分割した時に、変数の引き継ぎで時間を溶かしてしまったのでメモ。
やりたかったこと
それなりのページ数のワードプレスサイトの構築をするので、編集がわかりやすいようにSassでファイル分割をしたかったです。分割する中で、使用する色を変数化して使い回す想定でしたが、パスの設定ミスで手こずりました。
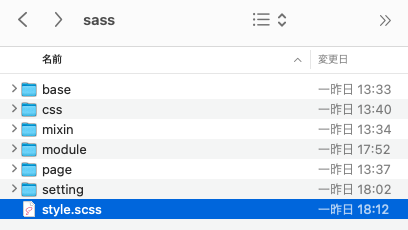
Sassのフォルダ構成
こんな感じです。

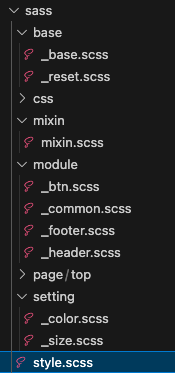
エディタの方も念のため。(CSSが変なところにある気がするので後で直そう、、)

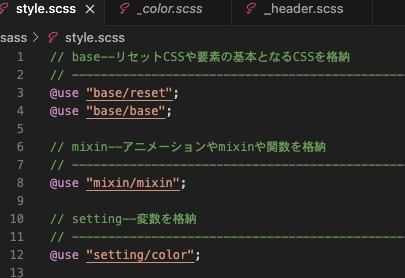
.scssファイルの中身
読み込み専用のstyle.scss

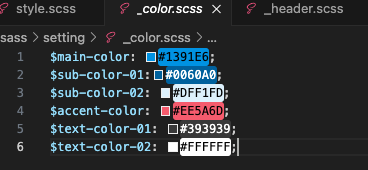
色を変数化する_color.scss

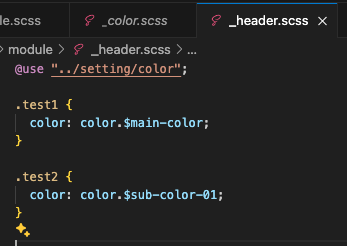
実際の色指定をテストした_header.scss

原因
@use “../setting/color”;と、color: color.$main-color;の部分で、赤太字部分「@use “../setting/color”;と、color: color.$main-color;」を間違えていてコンパイルエラーが発生。パスの指定先には気をつける必要があります。
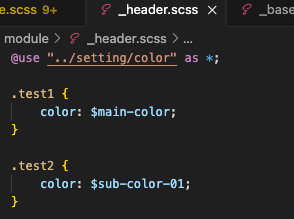
@ use… の後に「as *」で、関数の前にファイル名の記載が不要に
as *を加えたのが下記で、「color: color.$main-color;」で動作するようになります。

以下の投稿を参考にさせていただきました。ありがとうございます!
参考記事
今回のエラーと直接関係はないですが、Sassの機能やメリット、フォルダ構成などに関しては、以下の記事を参考にさせていただきました。
タグ